Loading ...
Loading ...
Loading ...

D-Link DSR-Series User Manual 153
Section 8 - Security
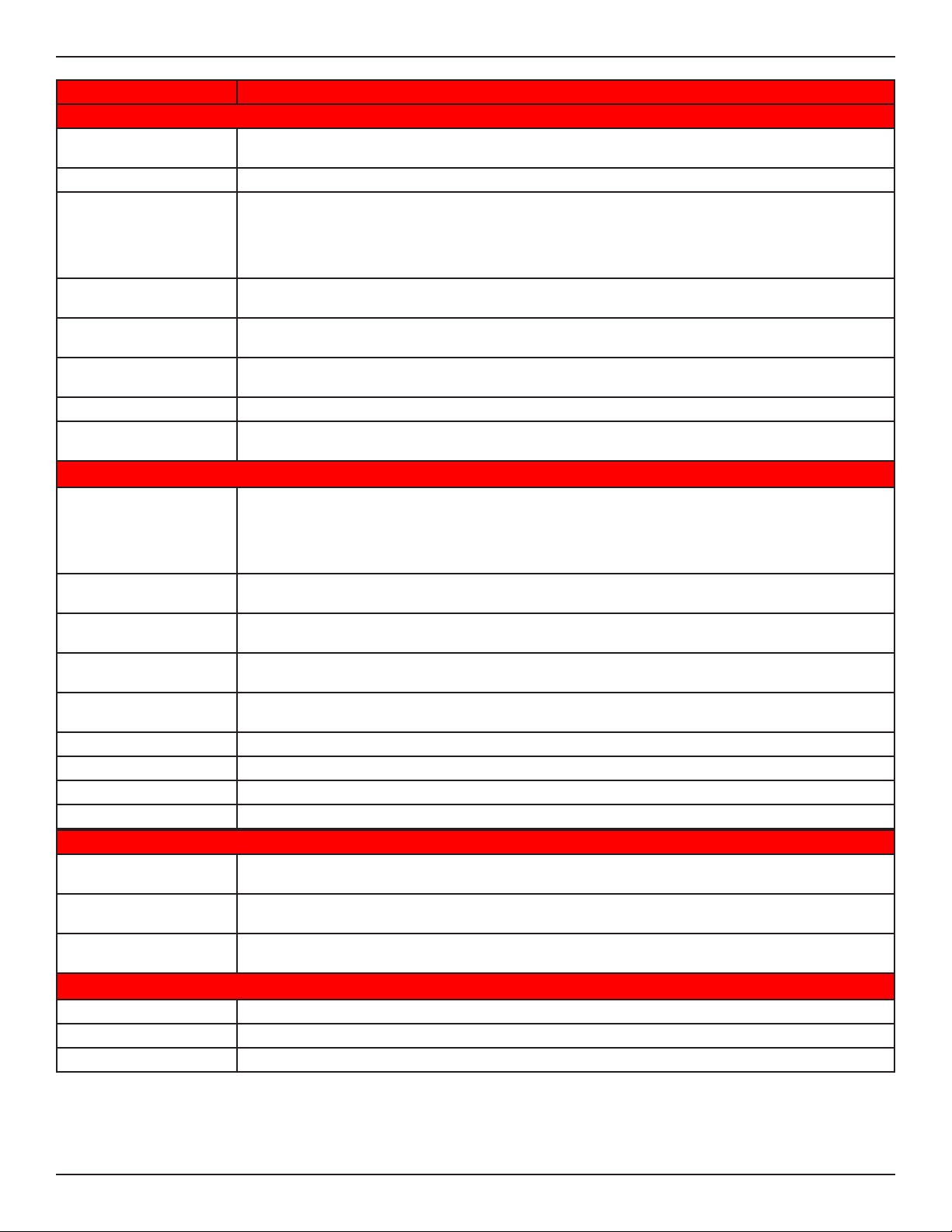
Field Description
General Details
Prole Name
Enter a name for this captive portal prole. The name should allow you to dierentiate this captive
prole from others you may set up.
Browser Title Enter the text that will appear in the title of the browser during the captive portal session.
Background
Select whether the login page displayed during the captive portal session will show an image or color.
Choices are:
• Image: Displays an image as the background on the page. Use the Page Background Image eld to
select a background image.
• Color: Sets the background color on the page. Select the color from the drop-down menu
Page Background Image
If you set Background to Image, upload the image le by clicking Add > Browse. Select an image, click
Open and then click the Upload button. The maximum size of the image is 100 kb.
Page Background
Upload
Choose the le you want to upload.
Page Background Color
If you set Background to Color, select the background color of the page that will appear during the
captive portal session from the drop-down menu.
Custom Color If you choose Custom on Page Background Color, enter the HTML color code.
Minimal Page for Mobile
Devices
Toggle to ON to allow the web page to be properly viewed from a mobile device.
Header Details
Background
Select whether the login page displayed during the captive portal session will show an image or color.
Choices are:
• Image: Show image on the page. Use the Header Background Color eld to select a background
color. The maximum size of the image is 100 kb.
• Color: Show background color on the page. Use the radio buttons to select an image.
Header Background
Image
If you set Background to Image, upload the image le by clicking Add > Browse. Select an image, click
Open and then click the Upload button. The maximum size of the image is 100 kb.
Header Background
Upload
Choose the le you want to upload.
Header Background
Color
If you set Background to Color, select the header color from the drop-down menu.
Custom Color
If you choose Custom on Page Background Color, you can choose particular color by lling in the HTML
color code.
Header Caption Enter the text that appears in the header of the login page during the captive portal session.
Caption Font Select the font for the header text.
Font Size Select the font size for the header text.
Font Color Select the font color for the header text.
Login Details
Login Section Title
Enter the text that appears in the title of the login box when the user logs in to the captive portal session.
This eld is optional.
Welcome Message
Enter the welcome message that appears when users log in to the captive session successfully. This eld
is optional.
Error Message
Enter the error message that appears when users fail to log in to the captive session successfully. This
eld is optional.
Footer Details
Change Footer Content Enables or disables changes to the footer content on the login page.
Footer Content If Change Footer Content is checked, enter the text that appears in the footer.
Footer Font Color If Change Footer Content is checked, select the color of the text that appears in the footer.
Loading ...
Loading ...
Loading ...
